VS Code配置Spring Boot
环境准备
- jdk 13.0.2
- maven 3.6.3
- SpringBoot 1.5.9
- VS Code
JDK
官方网站下载JDK并安装。
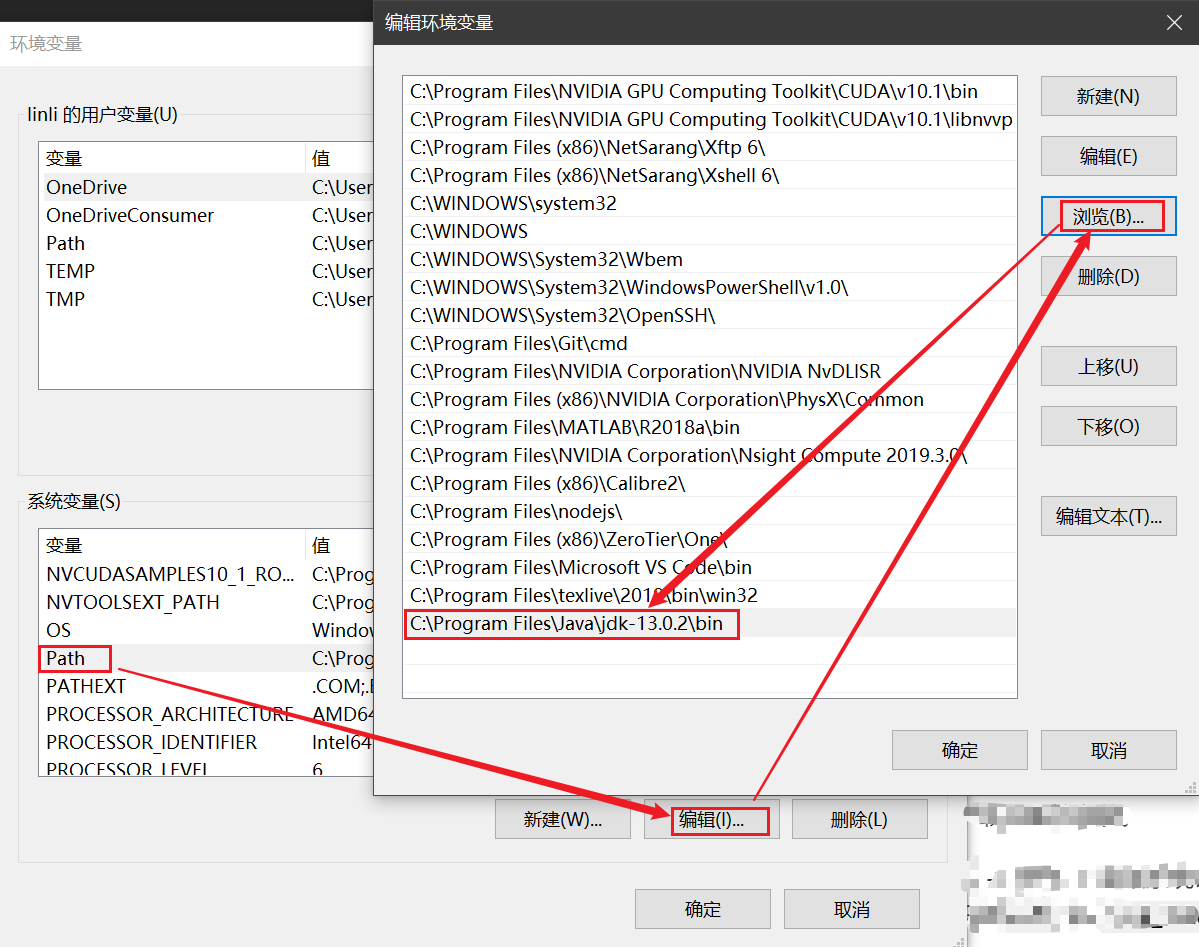
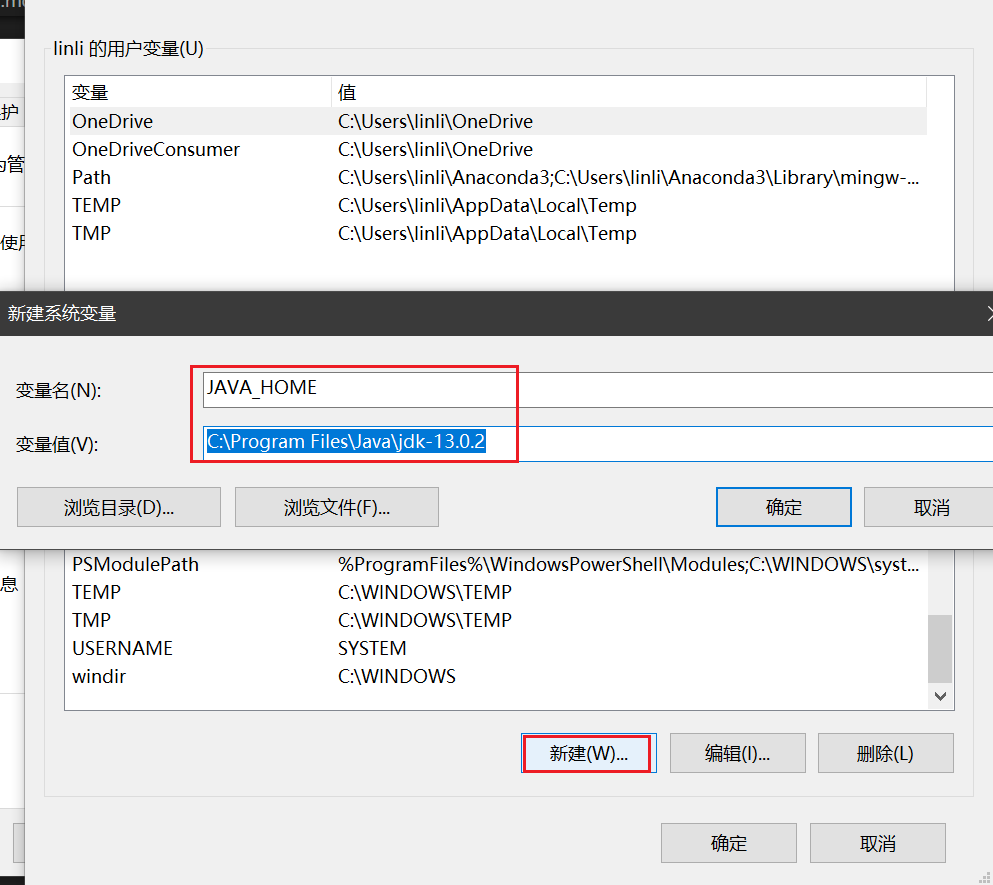
右键计算机 -> 属性 -> 高级系统设置 -> 高级 -> 环境变量,设置Path 和 JAVA_HOME 环境变量:


然后在命令行输入java --version检测是否成功:
1 | java 13.0.2 2020-01-14 |
Maven
官方网站下载maven并解压。
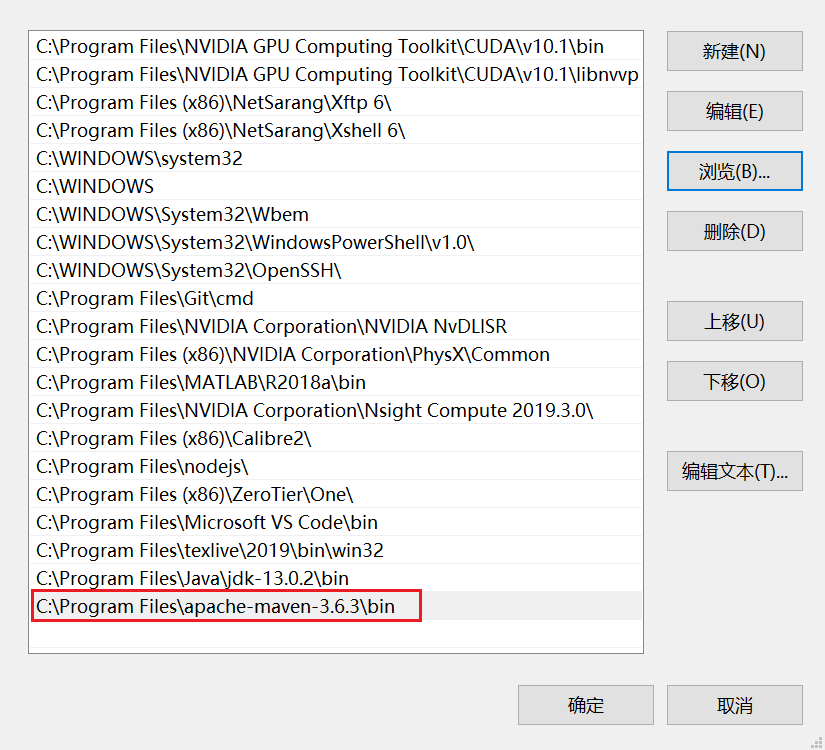
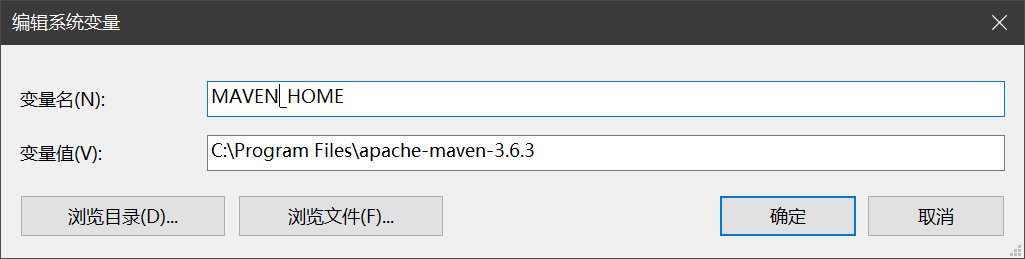
右键计算机 -> 属性 -> 高级系统设置 -> 高级 -> 环境变量,设置Path 和 MAVEN_HOME 环境变量:


然后在命令行输入mvn -v检测是否成功:
1 | Apache Maven 3.6.3 (cecedd343002696d0abb50b32b541b8a6ba2883f) |
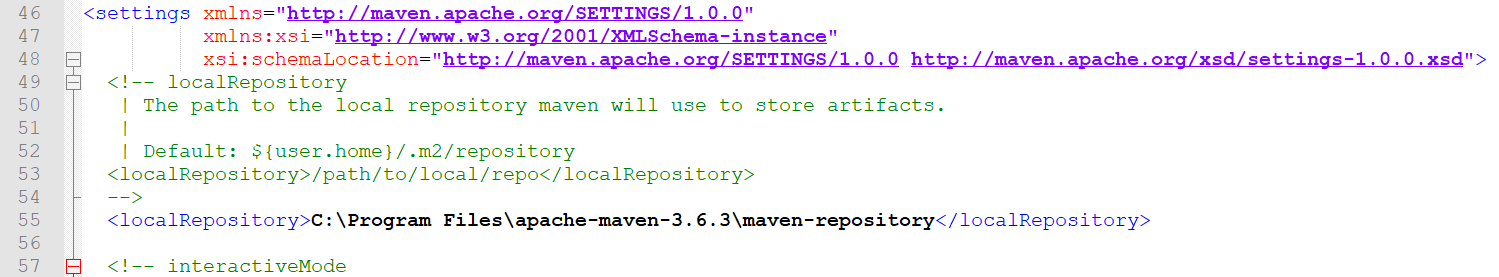
创建仓库文件夹C:\Program Files\apache-maven-3.6.3\maven-repository并在C:\Program Files\apache-maven-3.6.3\conf\settings.xml中添加仓库地址:
1 | <localRepository>C:\Program Files\apache-maven-3.6.3\maven-repository</localRepository> |

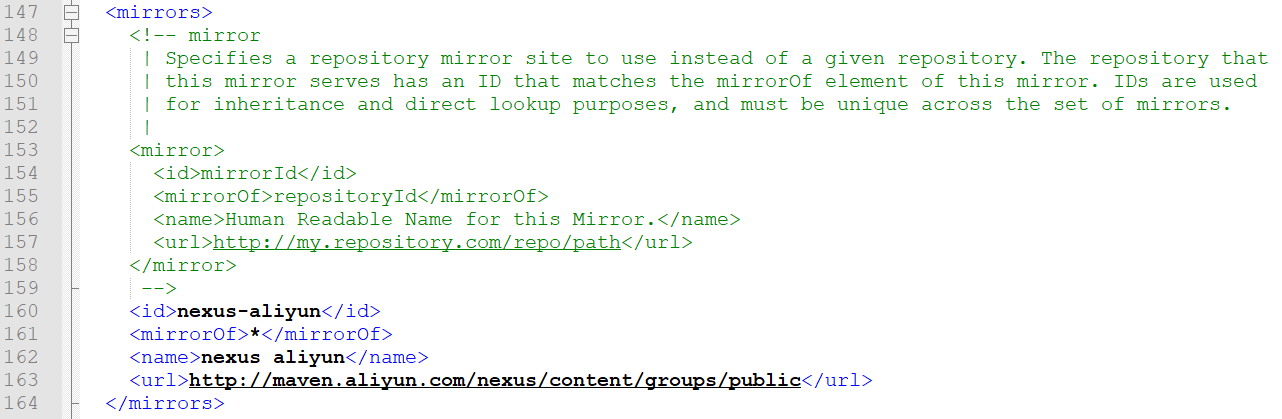
然后配置阿里云仓库
1 | <mirrors> |

VS Code
安装插件:
- Java Extension Pack
- Maven for Java
- Spring Boot Extension Pack
在配置文件中添加(修改成自己的地址):
1 | "java.home": "C:\\Program Files\\Java\\jdk-13.0.2", //java jdk地址 |
完成后重新启动 VS Code。
Hello World 项目
功能:浏览器发送 hello 请求,服务器接受请求并处理,响应 Hello World 字符串。
创建 Maven 工程(jar)
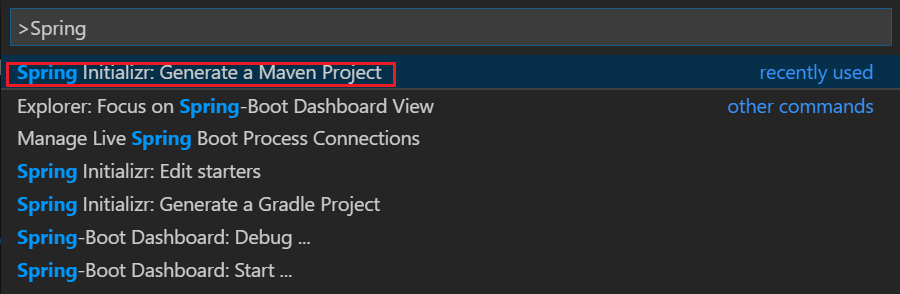
按Ctrl+Shift+P,输入Spring,选择 Spring Initializer: Generate a Maven Project:

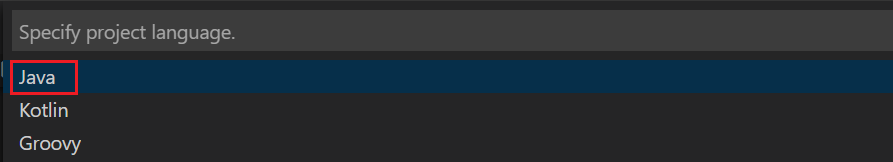
然后选择 java:

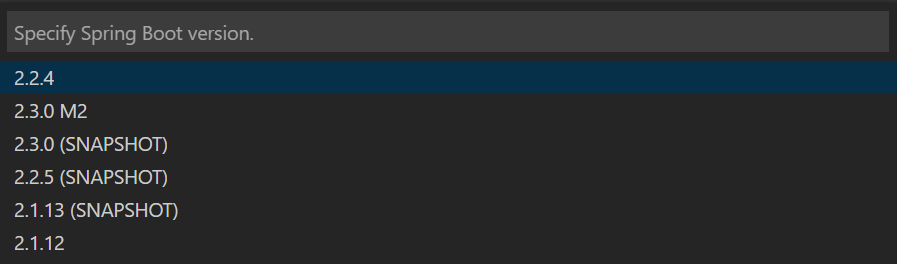
Group Id 默认,Artifact Id 输入spring-boot-helloworld默认,Spring Boot version 选择 2.2.4:

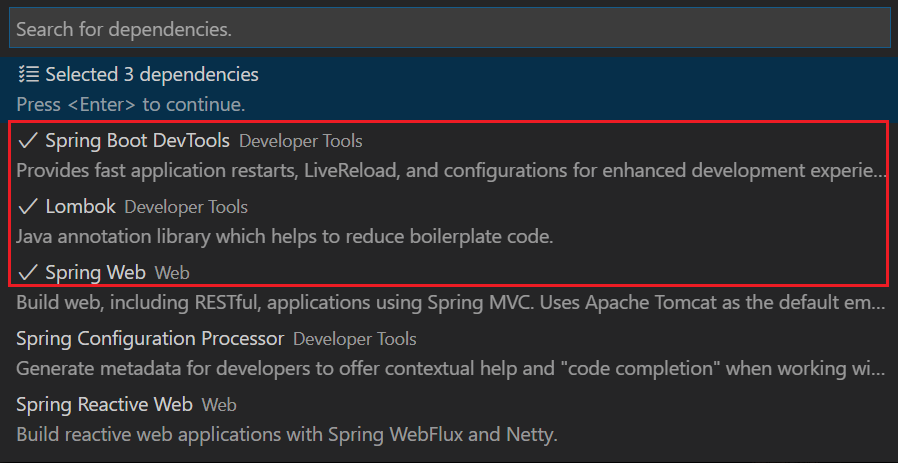
搜索添加需要的依赖库,鼠标单击可勾选,这里添加以下几个:
- Spring Boot DevTools(代码修改热更新,无需重启)
- Spring Web(集成tomcat、SpringMVC)
- Lombok(智能生成setter、getter、toString等接口,无需手动生成,代码更简介)

然后弹出目录选择框,创建helloworld目录并在该目录下生成项目。生成结束后会在右下角弹出提示,点击open。
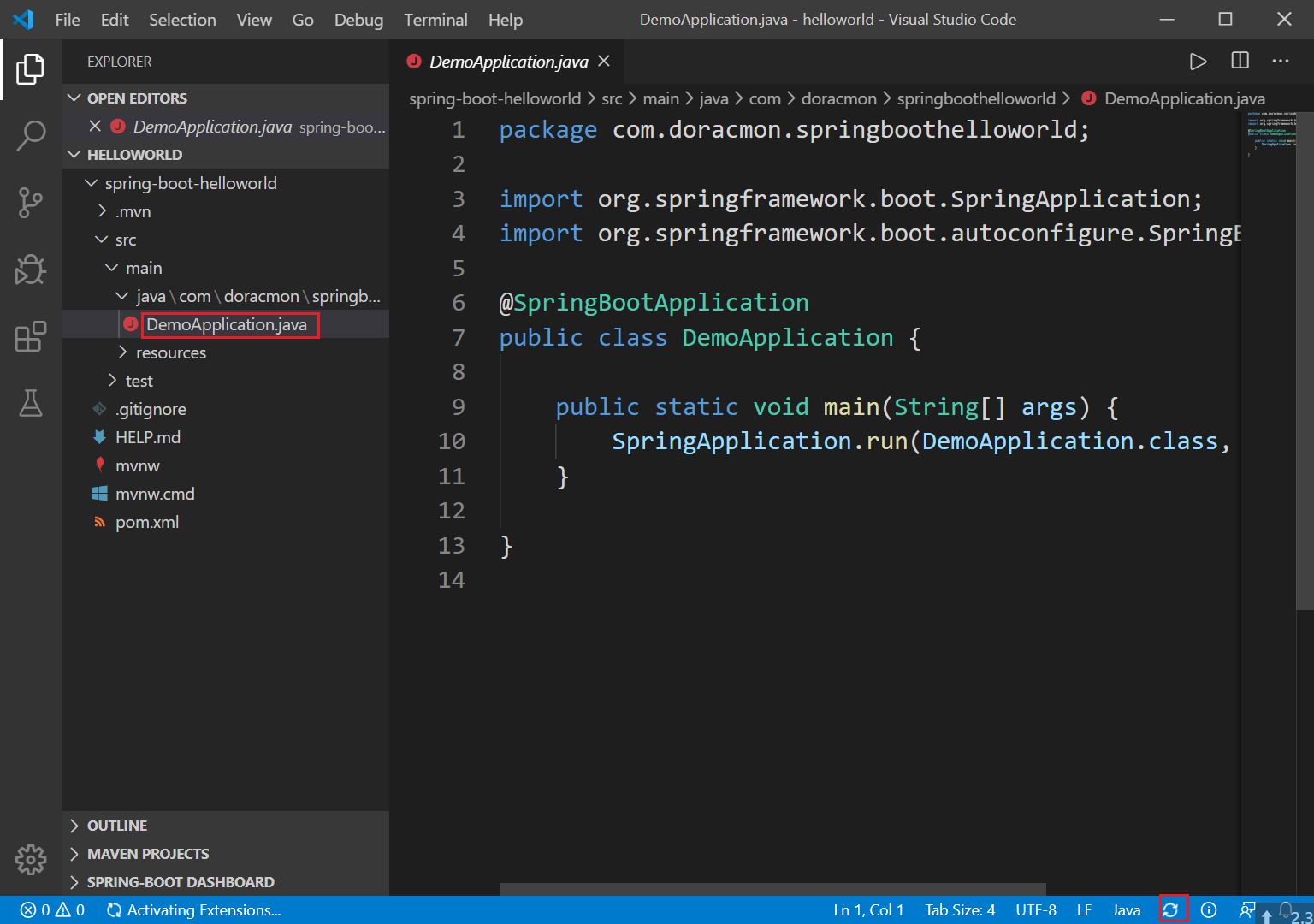
打开 src/main/java/com/example/demo/DemoApplication.java文件,并点击右下角加载按钮,等待下载依赖:

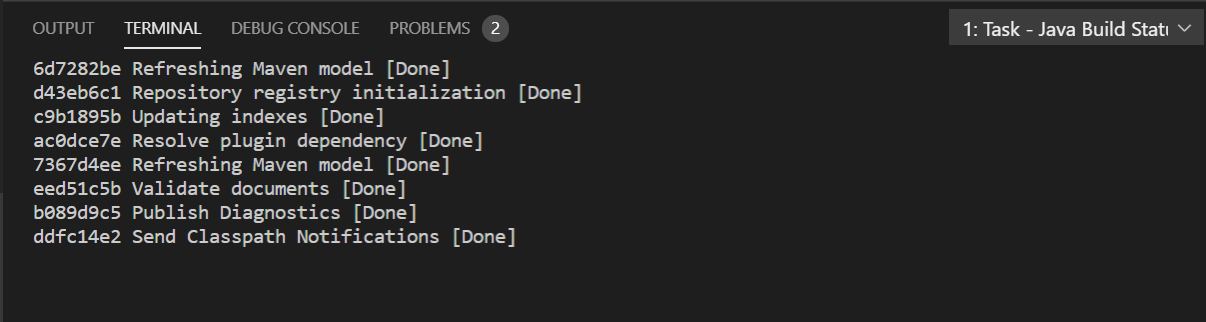
下载可能很慢,完成后如下图:

编写主程序
VS Code 已经自动写好主程序,DemoApplication.java就是程序入口。
编写相关的Controller, Service
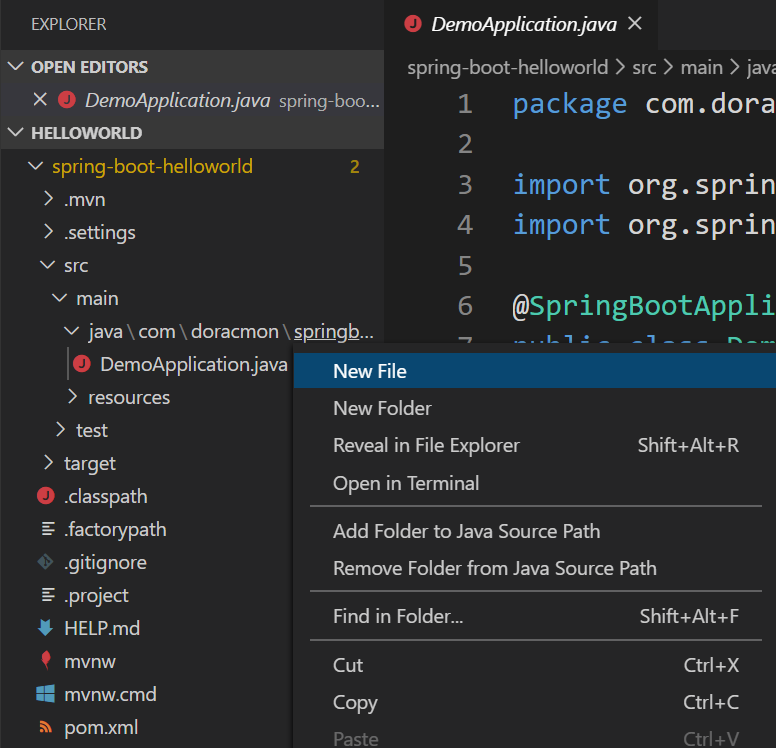
在同级目录下创建 controller 目录,在其下创建 helloworldController.java文件(注意将Group Id 和Artifact Id换成自己的):

1 | package com.doracmon.springboothelloworld.controller; |
运行程序
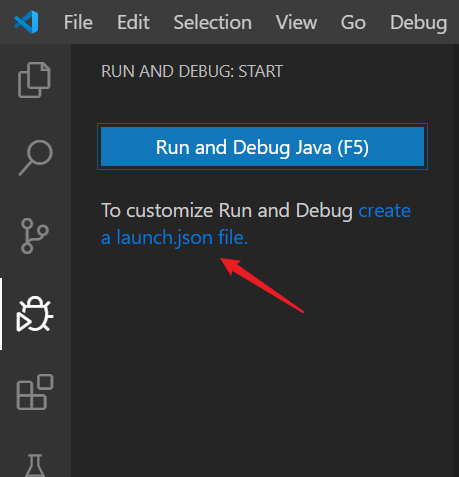
回到 DemoApplication.java,点击左侧Debug按钮,然后点击 create a launch.json file:

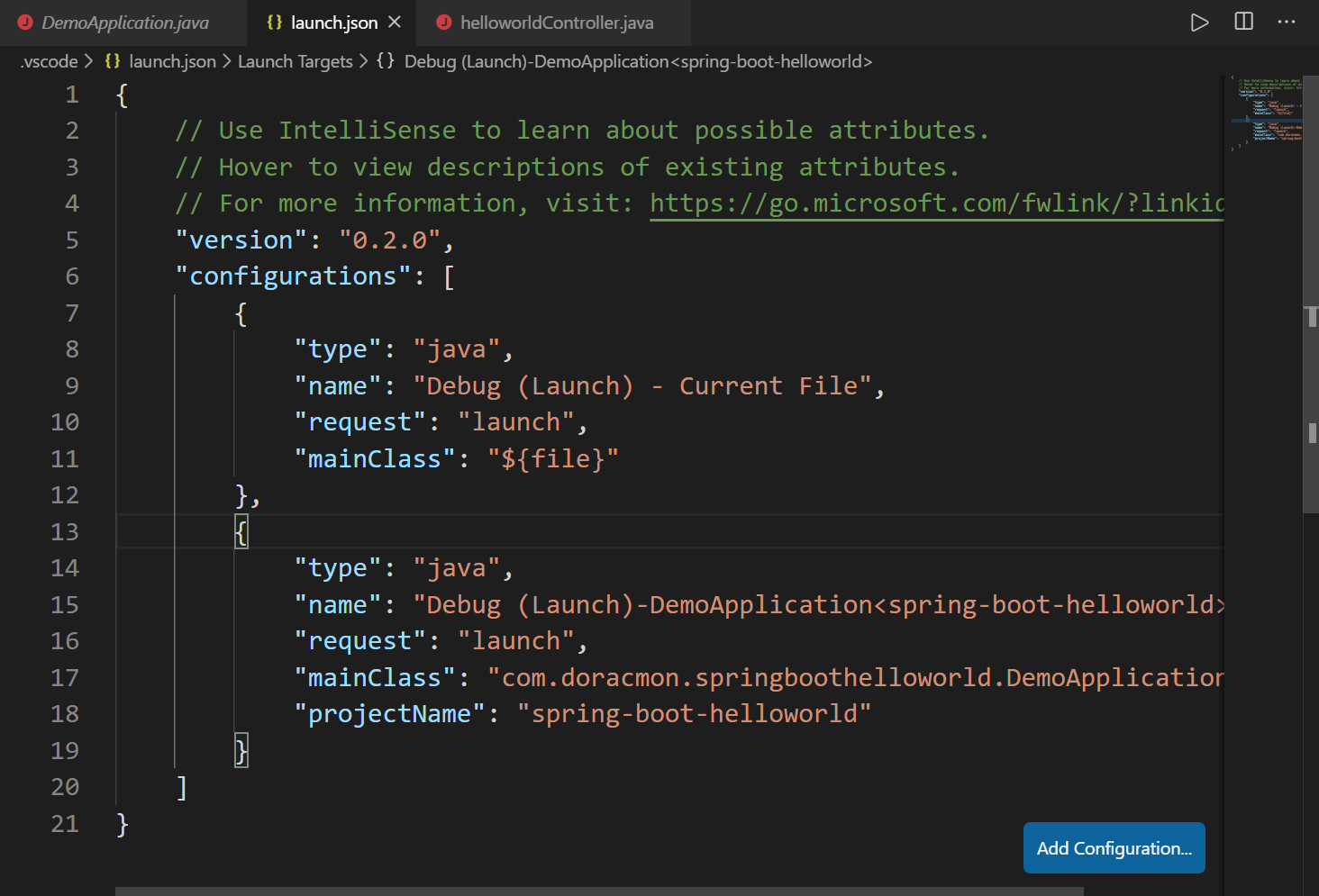
自动生成的文件如下,不用修改。

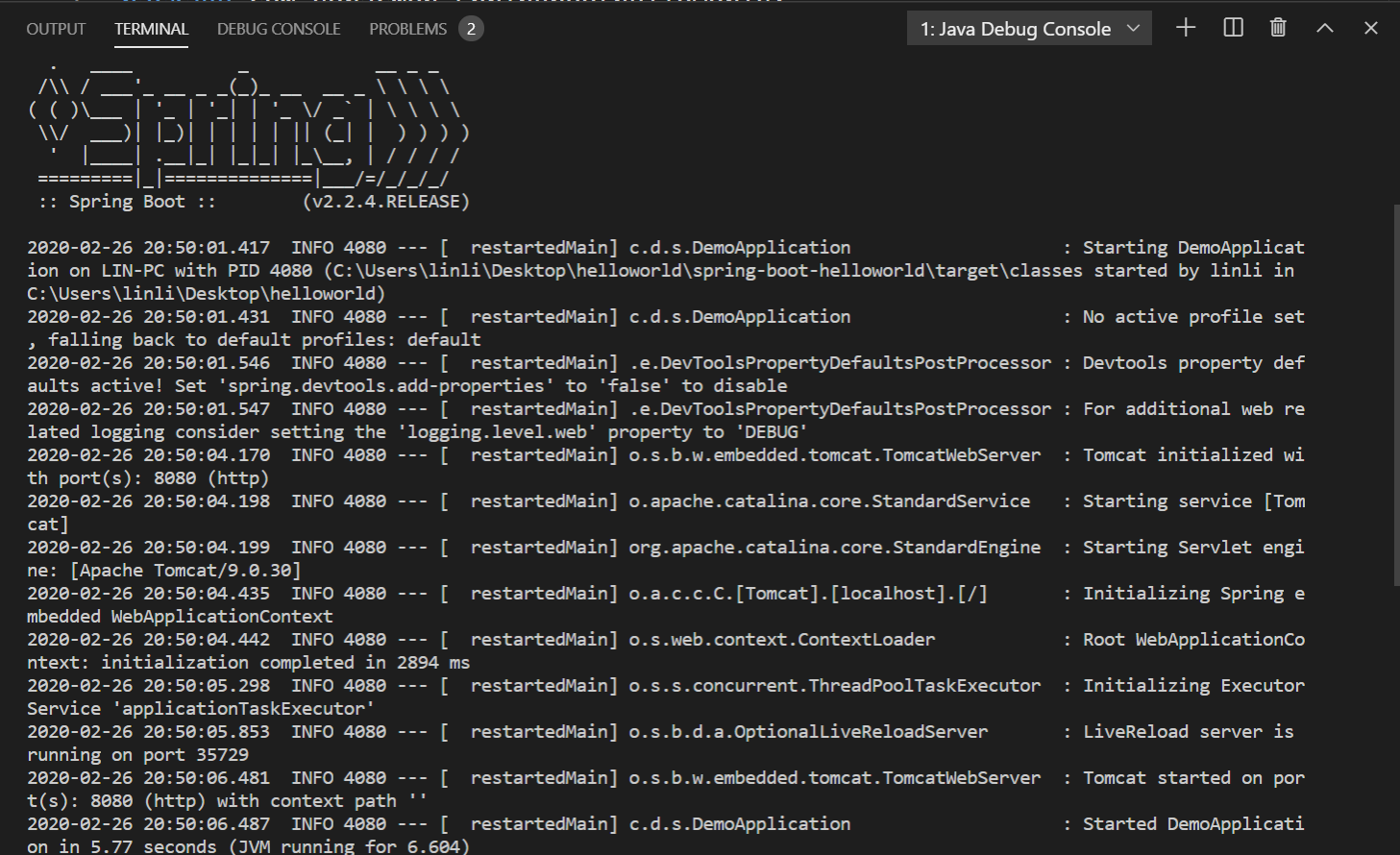
回到主程序,然后按下F5即可运行程序:

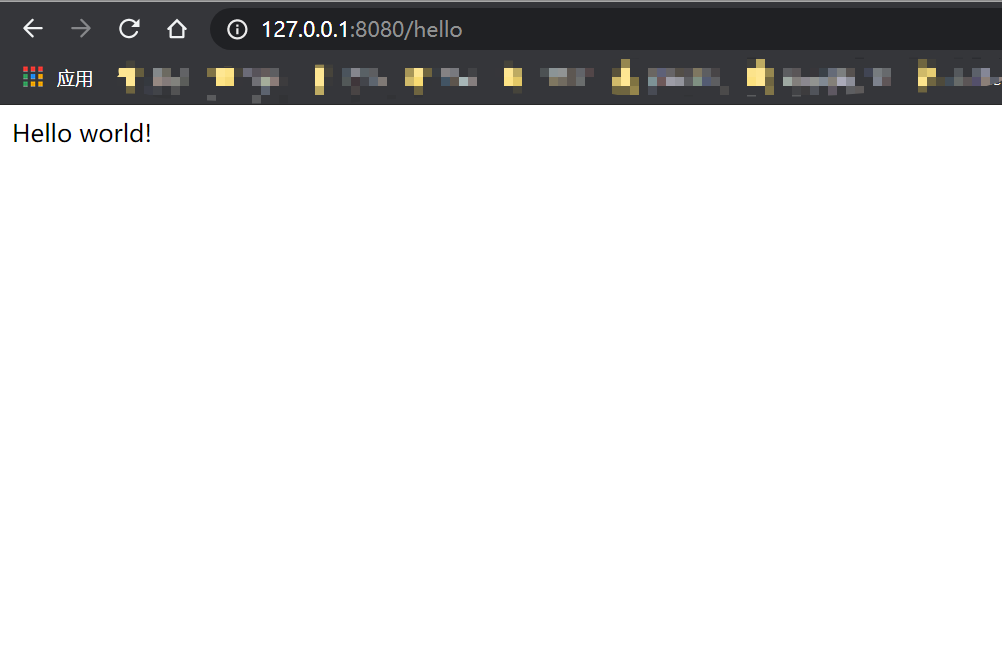
浏览器进入127.0.0.1:8080/hello,看到返回 Hello World:

简化部署
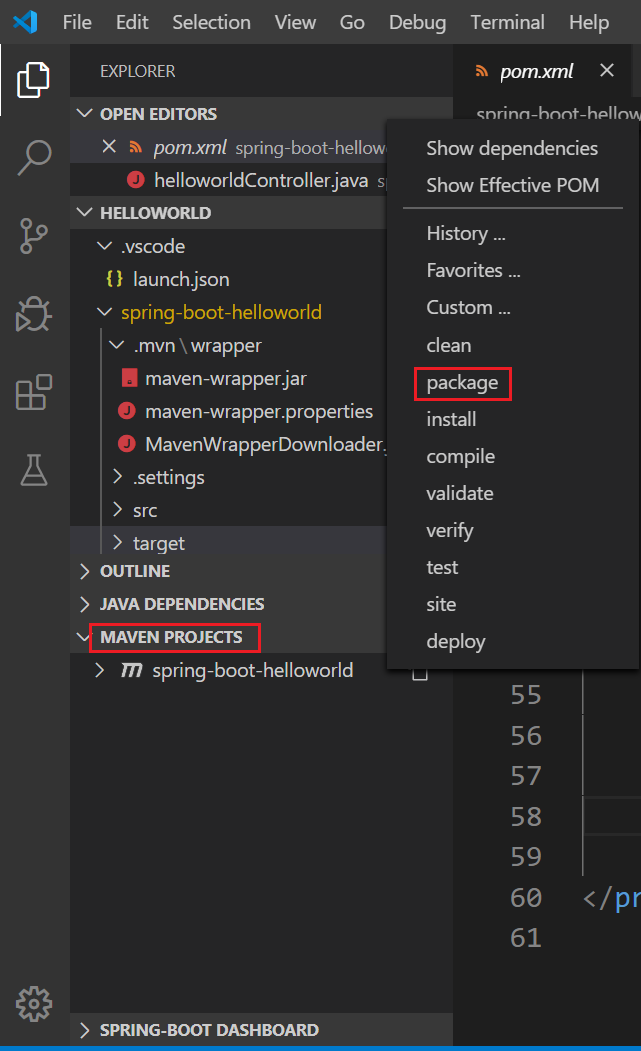
点击左侧 MAVEN PROJECTS 右键 spring-boot-helloworld,选择 package 进行打包:

打包后在 target 文件夹中:

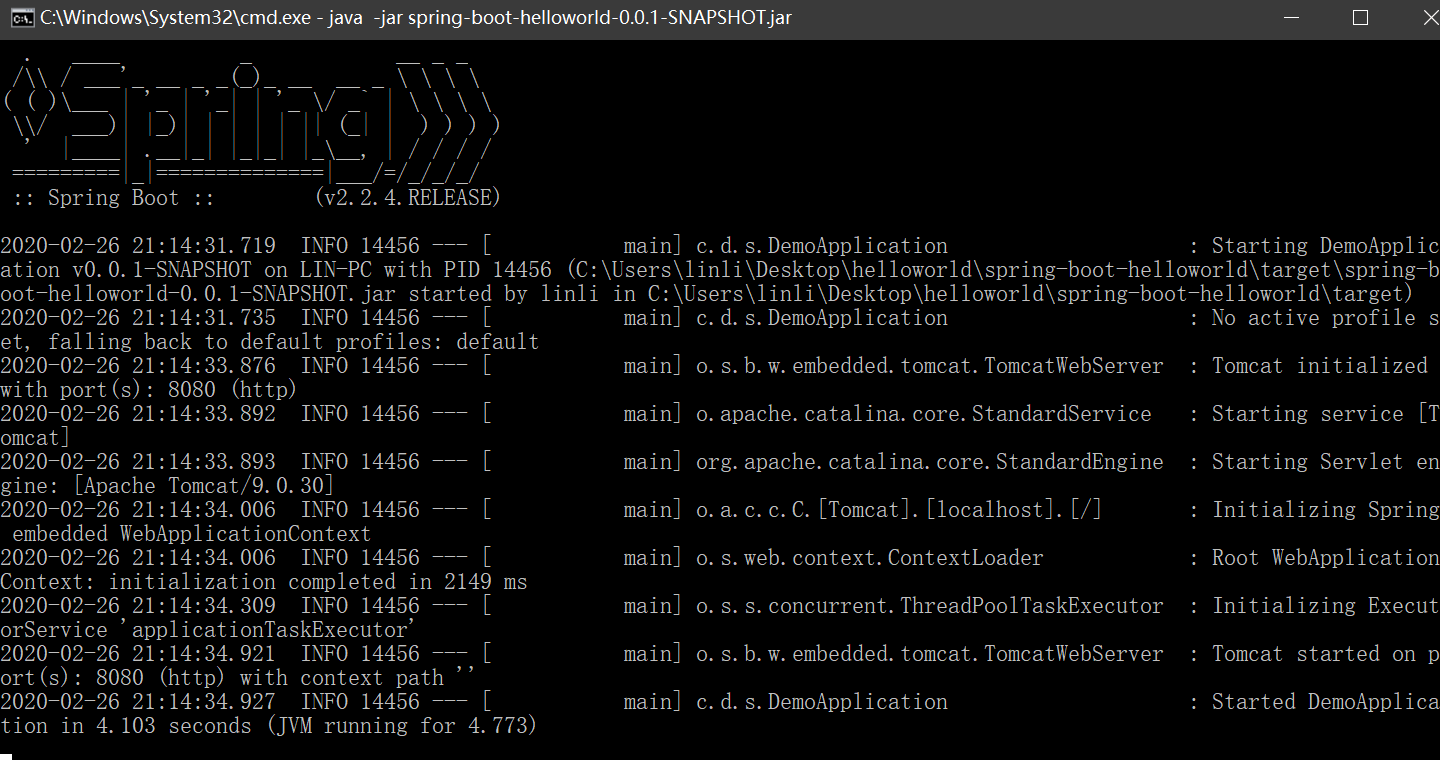
进入 target 目录的命令行,输入 java -jar spring-boot-helloworld-0.0.1-SNAPSHOT.jar,即可直接运行该包:

更多
更多VS Code相关配置见环境搭建 - VS Code