VS Code配置MarkDown
安装插件
- Markdown All in One
- Markdown Preview Enhanced

使用
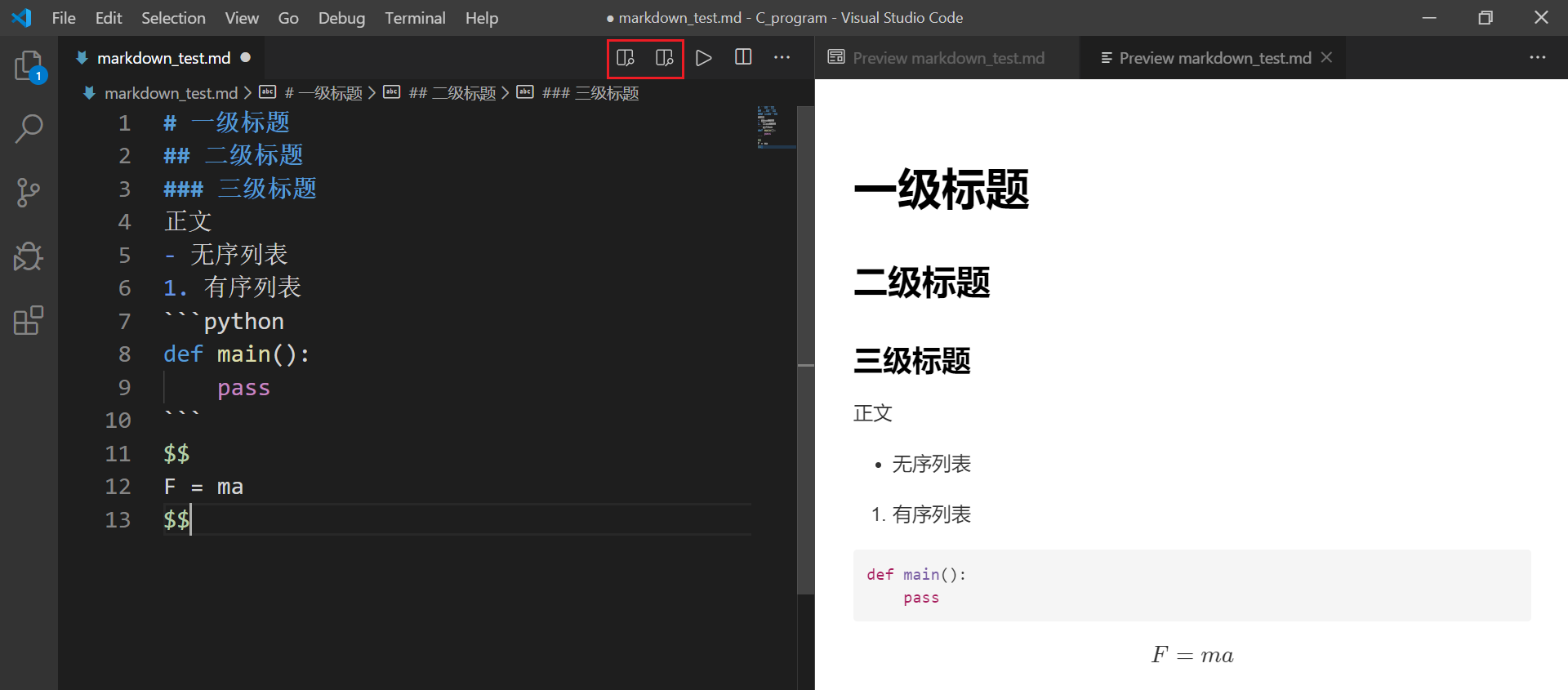
创建.md文件,编辑后点击右上角的预览按钮,有两种模式:

(可选)使用Paste Image插入截图
该插件可以直接将剪贴板中的图片插入Markdown文件,并自动创建文件夹保存该图片,非常方便。
- 若为 Linux 系统,安装
sudo apt-get install xclip - 安装插件 Paste Image
- 默认按下
Ctrl + Alt + v或按Ctrl + Shift + P输入Paste Image即可将截图添加到md文档中
相关配置
-
图片保存位置
图片默认保存在当前文档所在的目录,可以自定义路径,按
Ctrl+,进入配置界面并按右上角切换到settings.json文件,添加以下内容(路径改成你期望的图片存放位置):1
2/* Paste Image Config */
"pasteImage.path": "../images/${currentFileNameWithoutExt}/",注意:使用
../时一定确保回溯到的目录全部在当前工程目录以内,否则创建图片会失败!由于不同工程有不同的文件保存逻辑,因此可以在工程文件目录下创建
.vscode/settings.json文件,仅针对当前工程生效,如管理我的hexo博客的配置:1
2
3
4
5/* Paste Image Config */
"pasteImage.path": "${projectRoot}/source/images/${currentFileNameWithoutExt}",
"pasteImage.basePath": "${projectRoot}/source",
"pasteImage.forceUnixStyleSeparator": true,
"pasteImage.prefix": "/" -
快捷键失效
如果按
Ctrl+Alt+V不可用,请切换成其他快捷键。我甚至无法设置Ctrl+Alt+V快捷键,猜测与全局快捷键冲突。按File -> Preferences -> Keyboard Shortcuts:
搜索 Paste Image 并修改快捷键,我修改为
Ctrl + Alt + P:
更多
更多VS Code相关配置见环境搭建 - VS Code
参考资料
使用Paste Image插件来方便的给Markdown添加截图的功能_开发工具_JAVA_HIGHNESS的专栏-CSDN博客
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 哆啦 C 梦!
评论