Spring Boot使用Thymeleaf模板引擎(四)
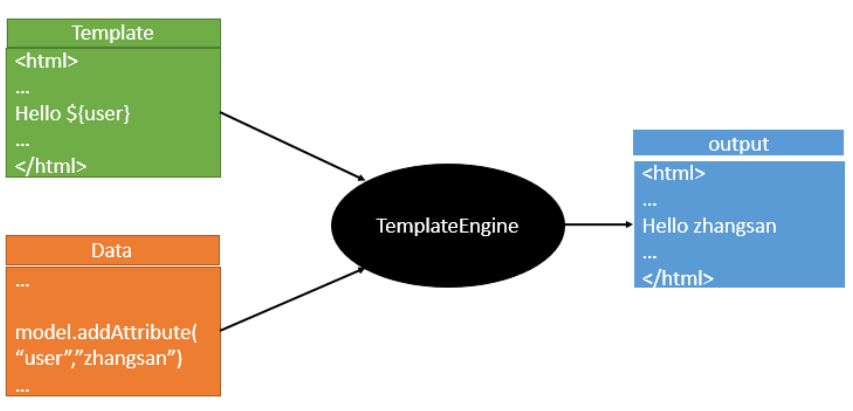
模板引擎

JSP、Velocity、Freemarker、Thymeleaf
SpringBoot 推荐 Thymeleaf 模板引擎,语法更简单,功能更强大;
引入 thymeleaf
在 pom.xml 文件中输入以下内容引入 thymeleaf
1 | <dependency> |
若要切换 thymeleaf 版本,如 3.0.9,添加以下内容:
1 | <properties> |
Thymeleaf 使用
只要把 HTML 页面放在 classpath:/templates/,thymeleaf 就能自动渲染;
-
在
templates文件夹下创建success.html,输!并回车生成代码,然后输入:1
2
3
4
5
6
7
8
9
10
11
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>成功</h1>
</body>
</html> -
然后在
HelloController.java中添加该页面的控制器:1
2
3
4
public String success() {
return "success"; // templates 中的文件
}访问
localhost:8080/success即可看到渲染的网页。
使用步骤:
导入thymeleaf的名称空间
在 success.html 文件中修改 <html> 标签:
1 | <html lang="en" xmlns:th="http://www.thymeleaf.org"> |
使用thymeleaf语法
在 success.html 文件中修改 <body> 的内容:
1 | <body> |
模板引擎会将变量 var 的值取出并显示。
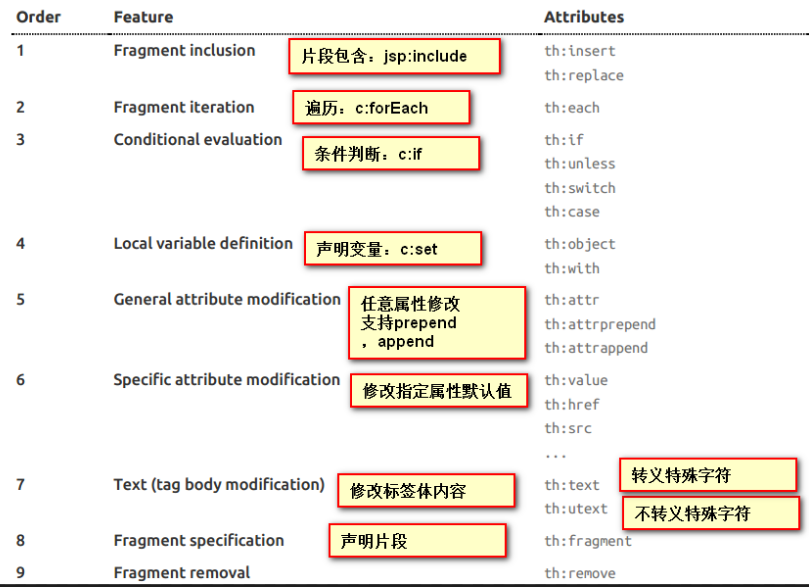
语法规则
-
th:text改变当前元素里面的文本内容;th:任意html属性替换原生属性的值
-
表达式
-
获取变量值 Variable Expressions:
${...}(1) 获取对象的属性、调用方法
(2) 使用内置的基本对象:
1
2
3
4
5
6
7ctx : the context object.
vars: the context variables.
locale : the context locale.
request : (only in Web Contexts) the HttpServletRequest object.
response : (only in Web Contexts) the HttpServletResponse object.
session : (only in Web Contexts) the HttpSession object.
servletContext : (only in Web Contexts) the ServletContext object.(3) 内置的工具对象:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16execInfo : information about the template being processed.
messages : methods for obtaining externalized messages inside variables expressions, in the same way as they would be obtained using #{…} syntax.
uris : methods for escaping parts of URLs/URIs
conversions : methods for executing the configured conversion service (if any).
dates : methods for java.util.Date objects: formatting, component extraction, etc.
calendars : analogous to #dates , but for java.util.Calendar objects.
numbers : methods for formatting numeric objects.
strings : methods for String objects: contains, startsWith, prepending/appending, etc.
objects : methods for objects in general.
bools : methods for boolean evaluation.
arrays : methods for arrays.
lists : methods for lists.
sets : methods for sets.
maps : methods for maps.
aggregates : methods for creating aggregates on arrays or collections.
ids : methods for dealing with id attributes that might be repeated (for example, as a result of an iteration). -
选择表达式:和${}在功能上是一样 Selection Variable Expressions:
*{...}配合
th:object使用:1
2
3
4
5<div th:object="${session.user}">
<p>Name: <span th:text="*{firstName}">Sebastian</span>.</p>
<p>Surname: <span th:text="*{lastName}">Pepper</span>.</p>
<p>Nationality: <span th:text="*{nationality}">Saturn</span>.</p>
</div> -
获取国际化内容 Message Expressions:
#{...} -
定义URL Link URL Expressions:
@{...}1
@{/order/process(execId=${execId},execType='FAST')}
-
片段引用表达式
Fragment Expressions: ~{...}1
<div th:insert="~{commons :: main}">...</div>
-
-
字面量 Literals:
1
2
3
4
5Text literals: 'one text' , 'Another one!' ,…
Number literals: 0 , 34 , 3.0 , 12.3 ,…
Boolean literals: true , false
Null literal: null
Literal tokens: one , sometext , main ,… -
文本操作 Text operations:
1
2String concatenation: +
Literal substitutions: |The name is ${name}| -
数学运算 Arithmetic operations:
1
2Binary operators: + , - , * , / , %
Minus sign (unary operator): - -
布尔运算 Boolean operations:
1
2Binary operators: and , or
Boolean negation (unary operator): ! , not -
比较运算 Comparisons and equality:
1
2Comparators: > , < , >= , <= ( gt , lt , ge , le )
Equality operators: == , != ( eq , ne ) -
条件运算(三元运算符) Conditional operators:
1
2
3If-then: (if) ? (then)
If-then-else: (if) ? (then) : (else)
Default: (value) ?: (defaultvalue) -
Special tokens:
1
No-Operation: _
实例演示:
修改 HelloController.java 的 success 控制器:
1 |
|
修改 success.html 文件的 <body> 中的内容:
1 | <body> |
运行结果如下:

更多
更多Spring Boot教程笔记见代码开发 - Spring Boot